Figma как инструмент проектирования

Содержание
- Figma работает на любых платформах
- Совместная работа в Figma проста и привычна
- Figma использует Slack для общения в команде
- Совместное использование Figma является простым и гибким
- Figma обеспечивает обновление в режиме реального времени
- Figma отлично подходит для получения отзывов о дизайне
- Передача разработчиков облегчается с помощью Figma
- Файлы проекта Figma находятся в одном месте
- API Figma обеспечивает интеграцию сторонних инструментов
- Версионирование файлов автоматически или по требованию
- Прототипирование в Figma простое и интуитивно понятное
- Коллективные библиотеки идеально подходят для проектирования
- Figma создана для улучшения совместной работы дизайнеров
Figma улучшает процесс проектирования и превосходит Sketch и другие инструменты проектирования, когда речь идет о совместной работе дизайнеров. Узнайте об основных отличиях, которые должен знать каждый дизайнер.
Figma - это облачный инструмент проектирования, который по функциональности и возможностям похож на Sketch, но с большими отличиями, которые делают Figma лучше для совместной работы.
Для тех, кто скептически относится к подобным заявлениям, мы объясним, как Figma упрощает процесс проектирования и более эффективно, чем другие программы, помогает дизайнерам и командам эффективно работать вместе.
Давайте рассмотрим подробнее.

Figma работает на любых платформах
Figma работает на любой операционной системе с веб-браузером. С Figma можно использовать компьютеры Mac, Windows PC, Linux и даже Chromebooks.
Это единственный инструмент проектирования такого типа, который делает это, и в магазинах, где используется оборудование под управлением различных операционных систем, все могут обмениваться, открывать и редактировать файлы Figma.
Во многих организациях дизайнеры используют компьютеры Mac, а разработчики - компьютеры Windows. Figma помогает объединить эти группы.
Универсальный характер Figma также предотвращает раздражающий эффект PNG-pong (когда обновленные изображения передаются от одной команды дизайнеров к другой). В Figma нет необходимости в посредническом механизме, чтобы сделать работу над дизайном доступной для всех.
Совместная работа в Figma проста и привычна
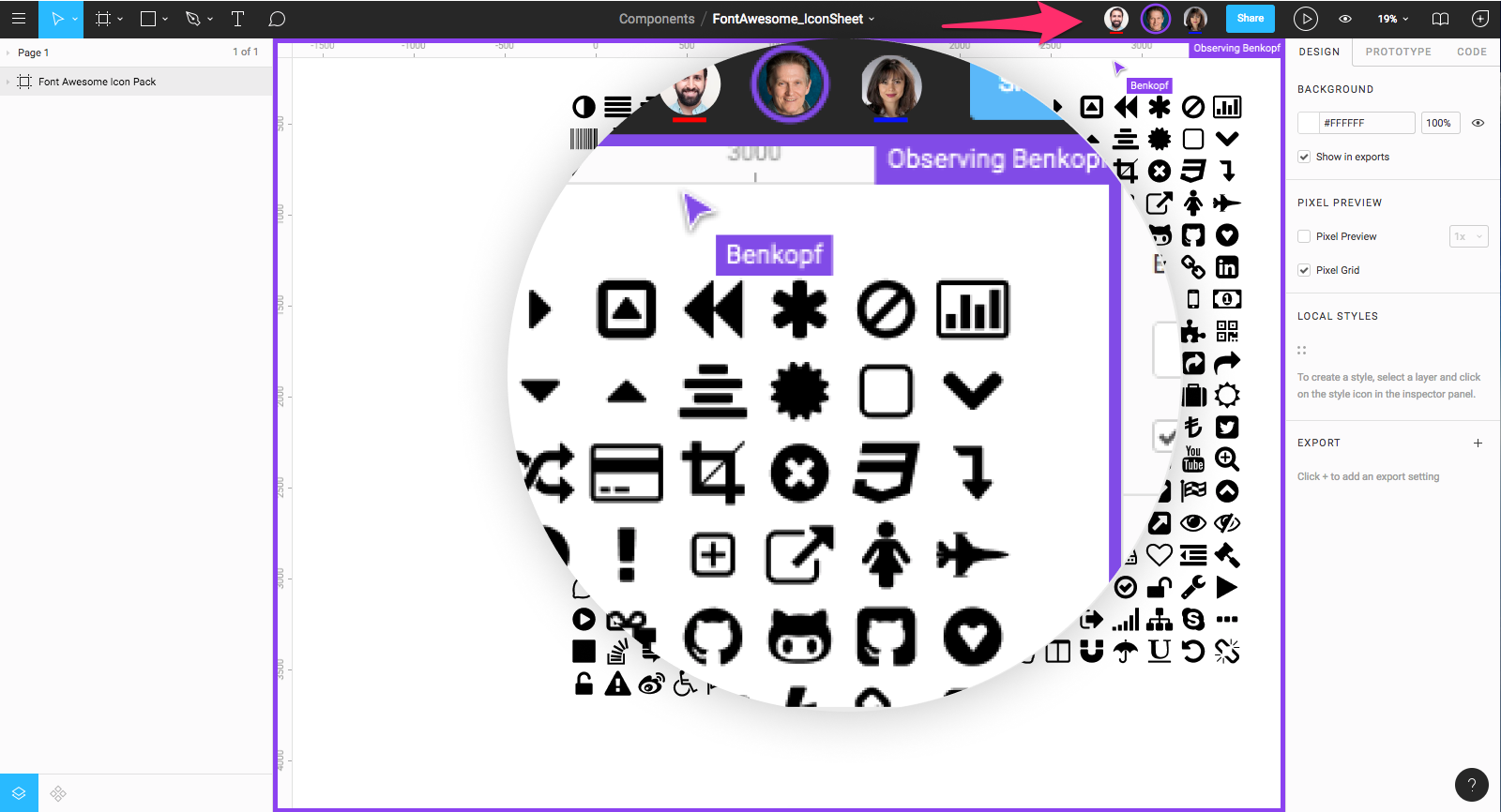
Поскольку Figma основана на движке браузера, команды могут сотрудничать так же, как и в Google Docs. Люди, просматривающие и редактирующие файл, отображаются в верхней части приложения в виде круглых аватаров.
У каждого человека также есть свой курсор, поэтому отследить, кто что делает, очень просто. Нажав на аватар другого человека, можно увеличить масштаб того, что он просматривает в данный момент.

Совместная работа с файлами в режиме реального времени помогает предотвратить "смещение дизайна", который определяется как неправильная интерпретация или отклонение от согласованного дизайна.
Искажения в дизайне обычно происходит, когда идея задумывается и быстро реализуется в процессе работы над проектом. К сожалению, это часто приводит к отклонению от согласованного дизайна, что вызывает трудности и повторную работу.
Используя Figma, руководитель разработки может посмотреть, что проектирует команда в режиме реального времени, просто открыв общий файл.
Если дизайнер каким-то образом неправильно истолкует техническое задание или историю пользователя, эта функция позволит руководителю разработки вмешаться, скорректировать курс и сэкономить бесчисленное количество часов, которые в противном случае были бы потрачены впустую.
Некоторые дизайнеры не любят, когда за ними "подглядывают" во время работы, поэтому объяснять преимущества должен ведущий дизайнер. В целом, большинство дизайнеров быстро понимают ценность такой функции и легко адаптируются к работе в общей среде.
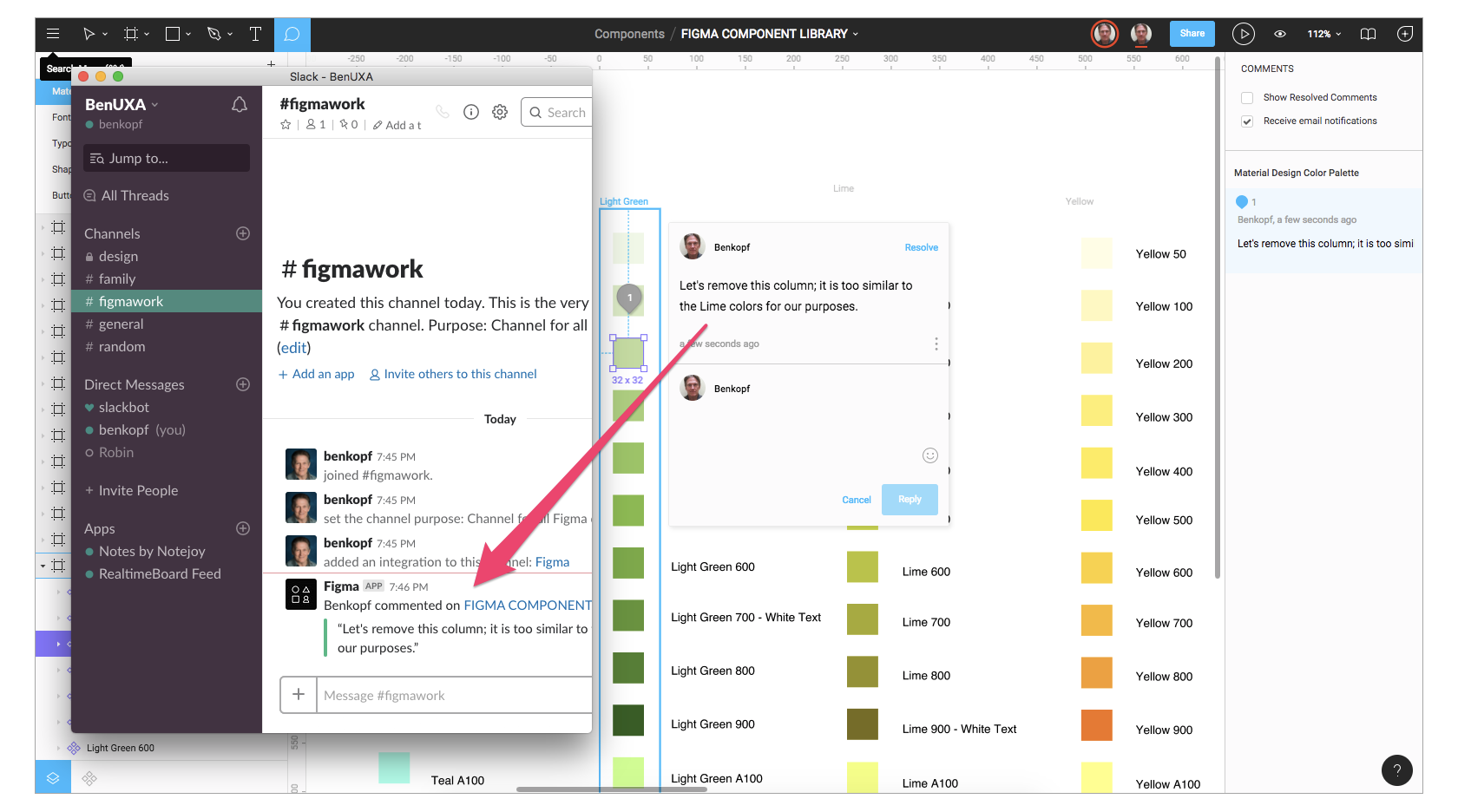
Figma использует Slack для общения в команде
Figma использует Slack в качестве канала связи. Когда в Slack создается канал Figma, любые комментарии или правки дизайна, сделанные в Figma, "рассылаются" команде.
Эта функциональность очень важна при проектировании в реальном времени, поскольку изменения в файле Figma будут обновлять каждый другой экземпляр, в который этот файл встроен (потенциальная головная боль для разработчиков).
Изменения в макете, обоснованные или нет, немедленно проверяются, и канал обратной связи работает в режиме реального времени.

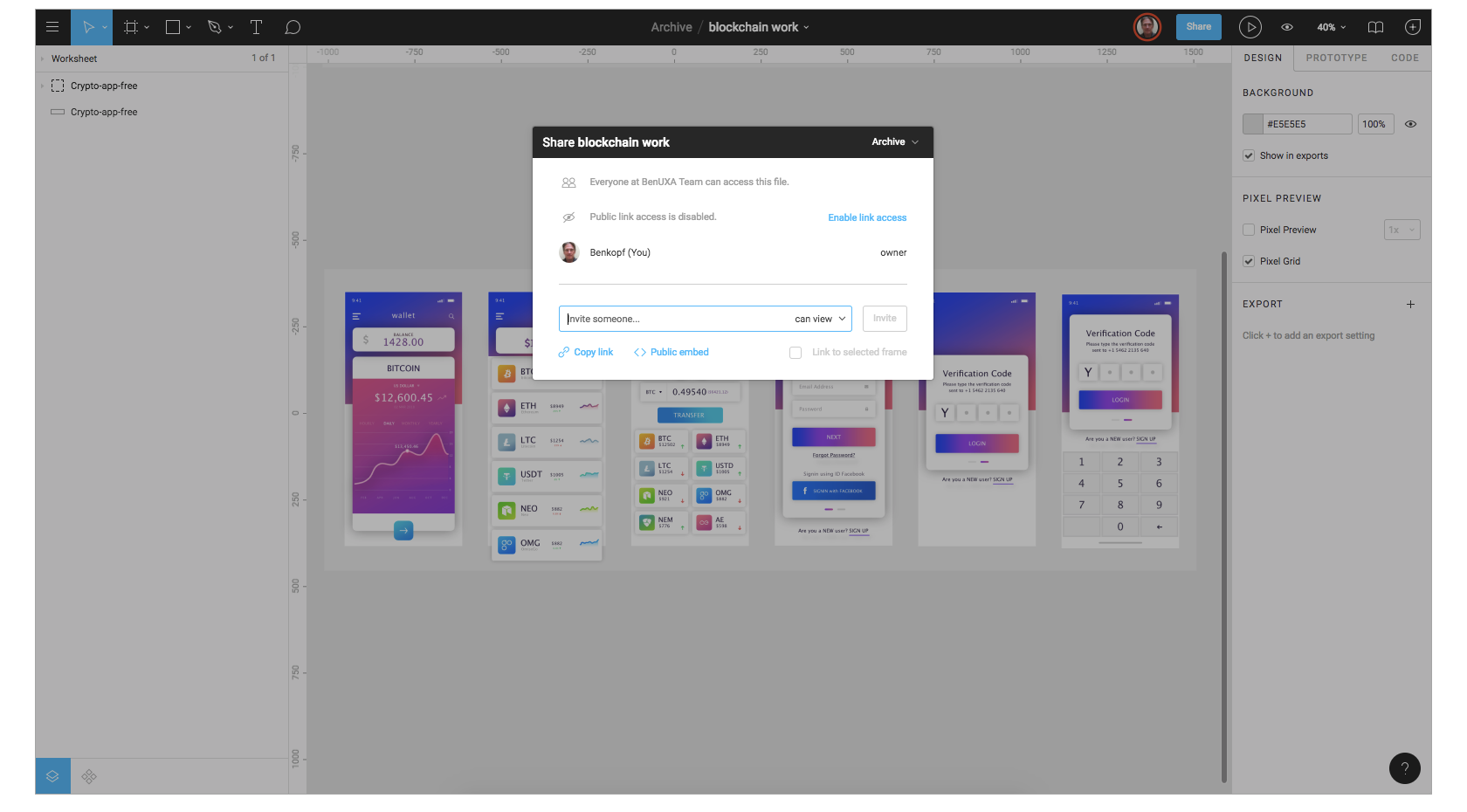
Совместное использование Figma является простым и гибким
Figma также позволяет предоставлять общий доступ к любому файлу, странице или фрейму (называемому артбордом в других инструментах проектирования) на основе прав доступа.
Когда создается ссылка для общего доступа к фрейму на странице, человек, нажавший на эту ссылку, открывает браузерную версию Figma, и загружается увеличенный вид фрейма.

Такая форма выборочного обмена, от файла до фрейма, позволяет дизайнерам, владельцам продуктов и разработчикам делиться именно тем, что необходимо в инструментах отслеживания ошибок и программном обеспечении сообщества, таком как Confluence или SharePoint.
Figma обеспечивает обновление в режиме реального времени
Figma также делится фрагментами кода для вставки iFrame в сторонние инструменты. Например, если Confluence используется для отображения встроенных файлов макетов, эти файлы не "обновляются" при сохранении файла Figma - эти встроенные файлы становятся частью файла Figma.
Если кто-то в Figma вносит изменения в макет, эти изменения можно увидеть вживую во встроенном макете Confluence.
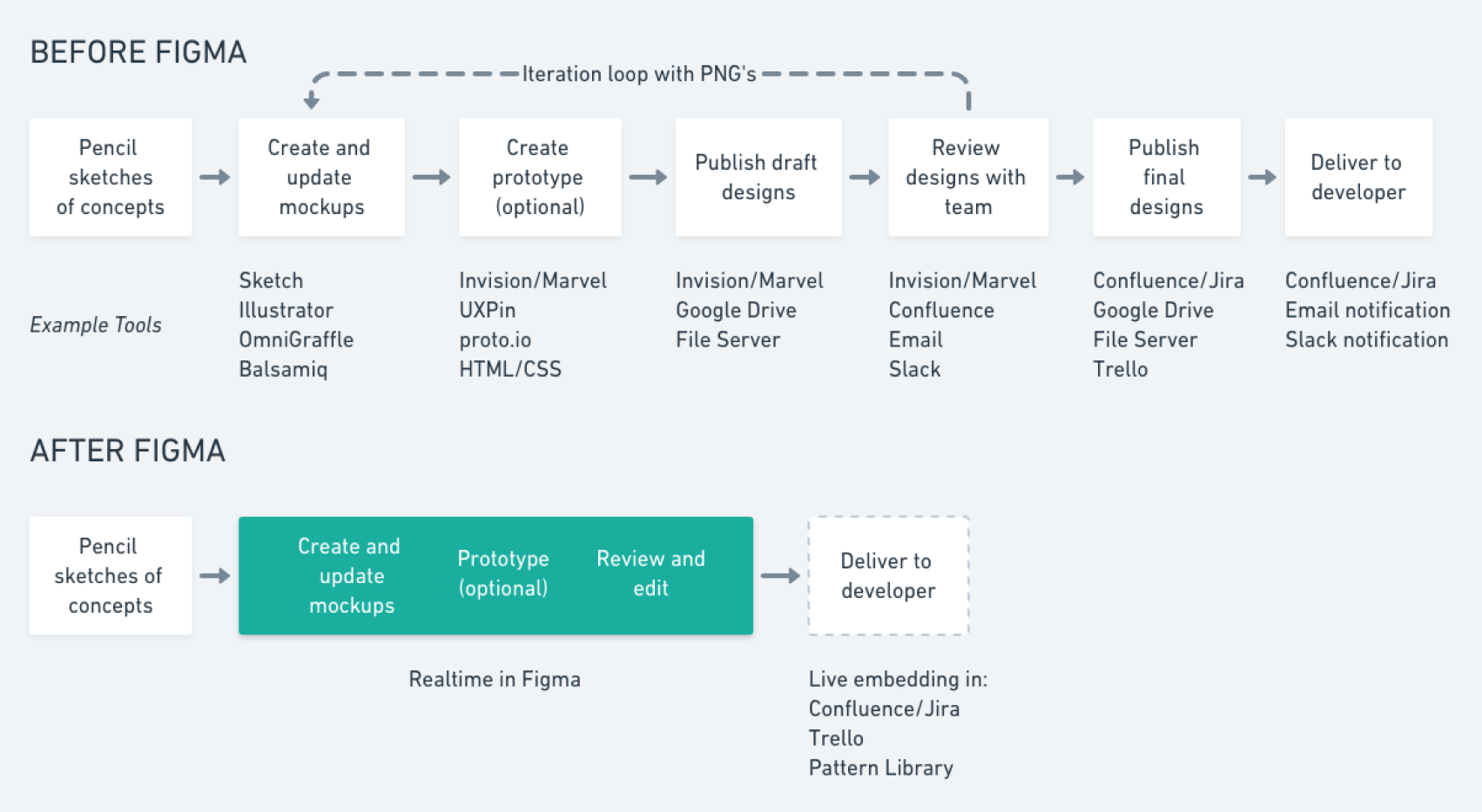
Влияние этой особенности на процесс UX показано на следующей диаграмме:

До Figma для облегчения обмена макетами и обновлениями дизайна использовалось несколько других инструментов. Итерационный цикл представлял собой серию обновлений файлов туда и обратно, чтобы команды могли рассмотреть и реализовать текущий дизайн.
После Figma сторонние инструменты больше не нужны (но могут быть использованы при желании). Поскольку Figma управляет функциональностью сторонних инструментов, описанных ранее, в процессе остается только один шаг - переход от эскизов к Figma, и все группы получают последние макеты. Нет никакой "передачи" в строгом смысле этого слова.
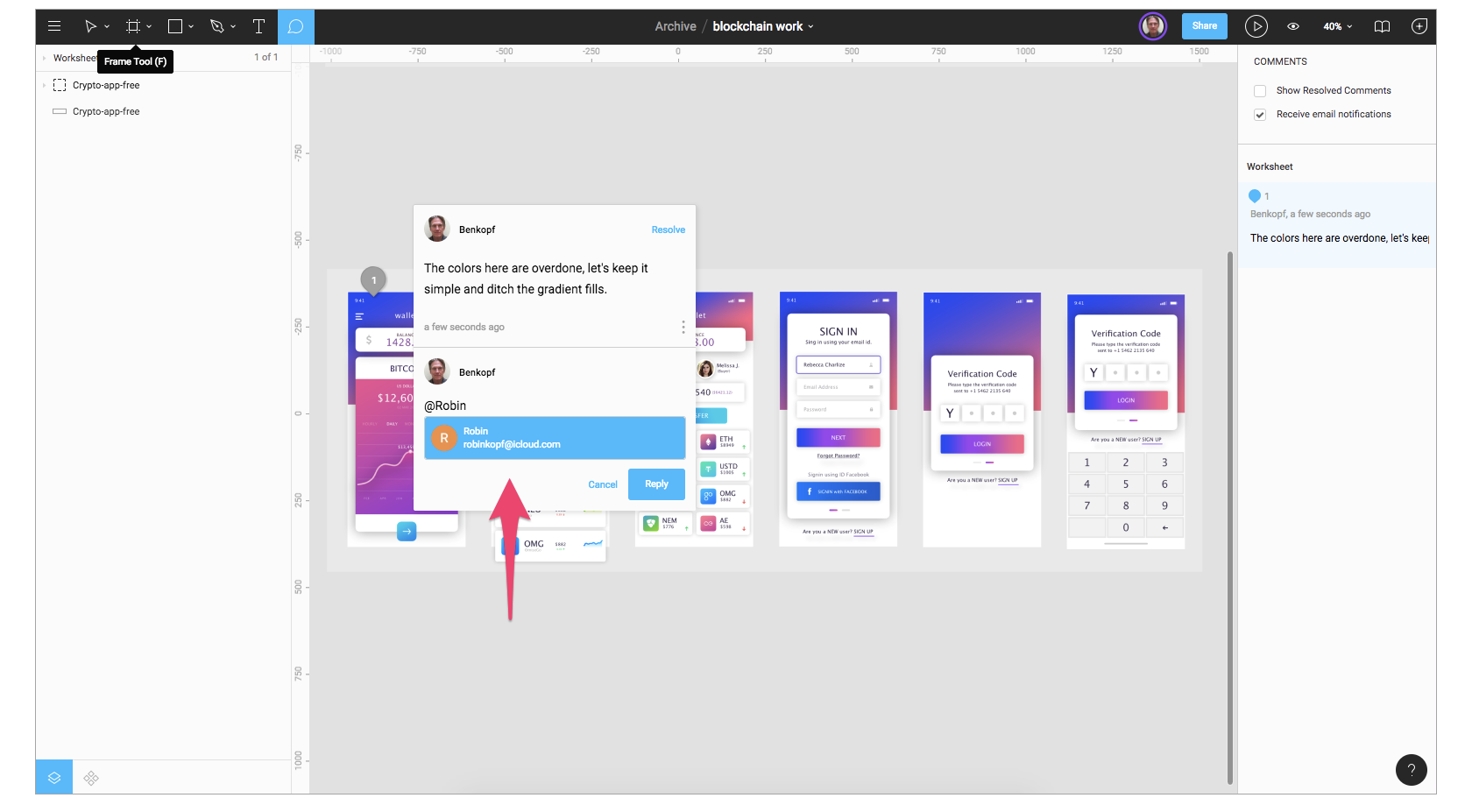
Figma отлично подходит для получения отзывов о дизайне
Figma поддерживает комментирование в приложении в режимах проектирования и создания прототипов, а поток комментариев отслеживается в Slack и/или по электронной почте. Нет необходимости публиковать PNG-файлы или постоянно обновлять их, чтобы получить обратную связь от команды, использующей сторонние инструменты, такие как InVision или Marvel.

Во время проверки дизайна дизайнеры команды могут обсуждать свою работу на большом экране, записывать комментарии и исправлять проблемы - и все это в Figma. Такая форма живой обратной связи невозможна в Sketch, который требует загрузки в облачный сервис для получения информации от команды.
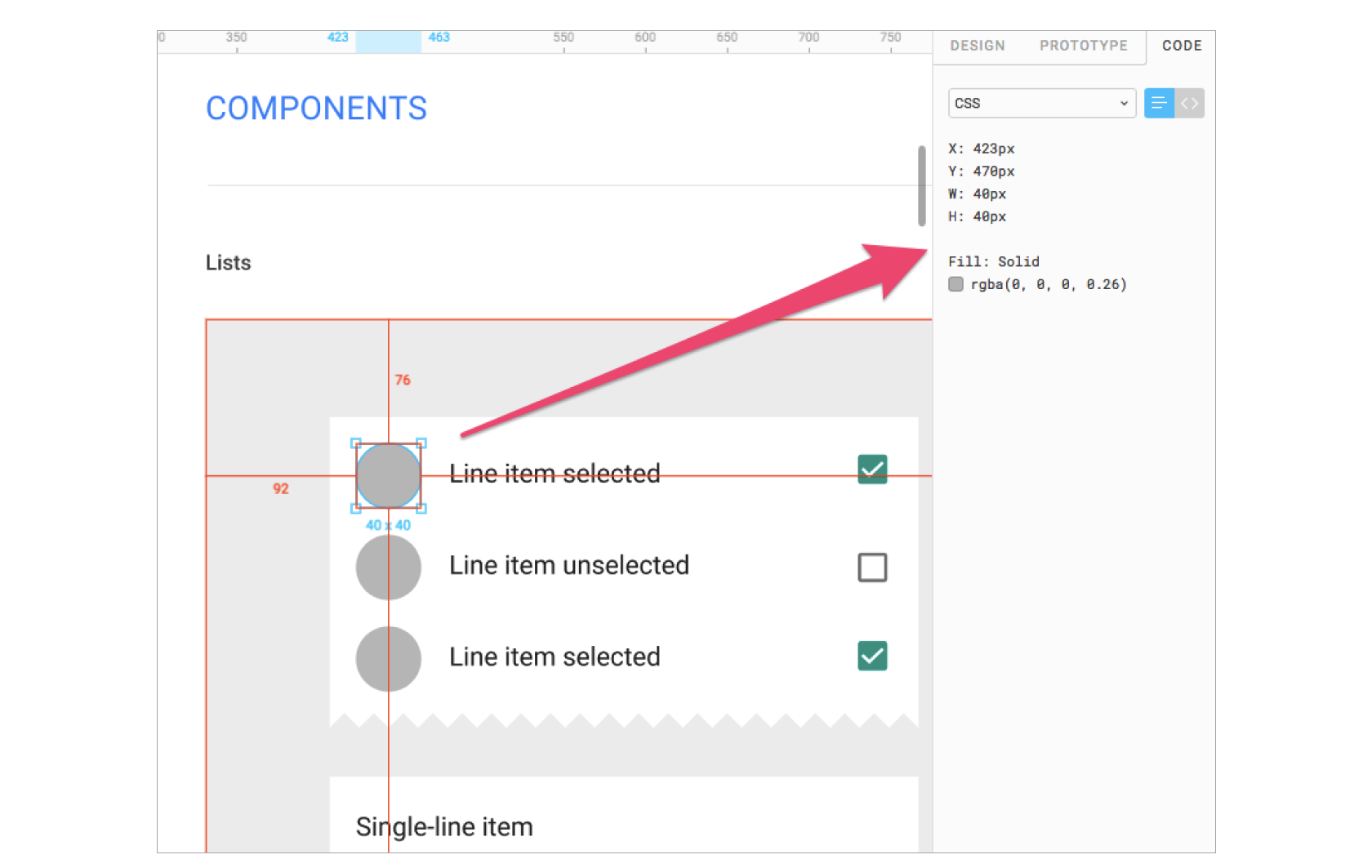
Передача разработчиков облегчается с помощью Figma
Figma отображает фрагменты кода на любом выбранном фрейме или объекте в форматах CSS, iOS или Android для использования разработчиками при просмотре файла дизайна.
Компоненты дизайна могут быть проверены любым разработчиком в любом файле, который он может просмотреть.
Нет необходимости использовать сторонний инструмент для получения информации. Несмотря на это, Figma имеет полную интеграцию с Zeplin, если команды хотят сделать больше, чем простое измерение и отображение CSS.

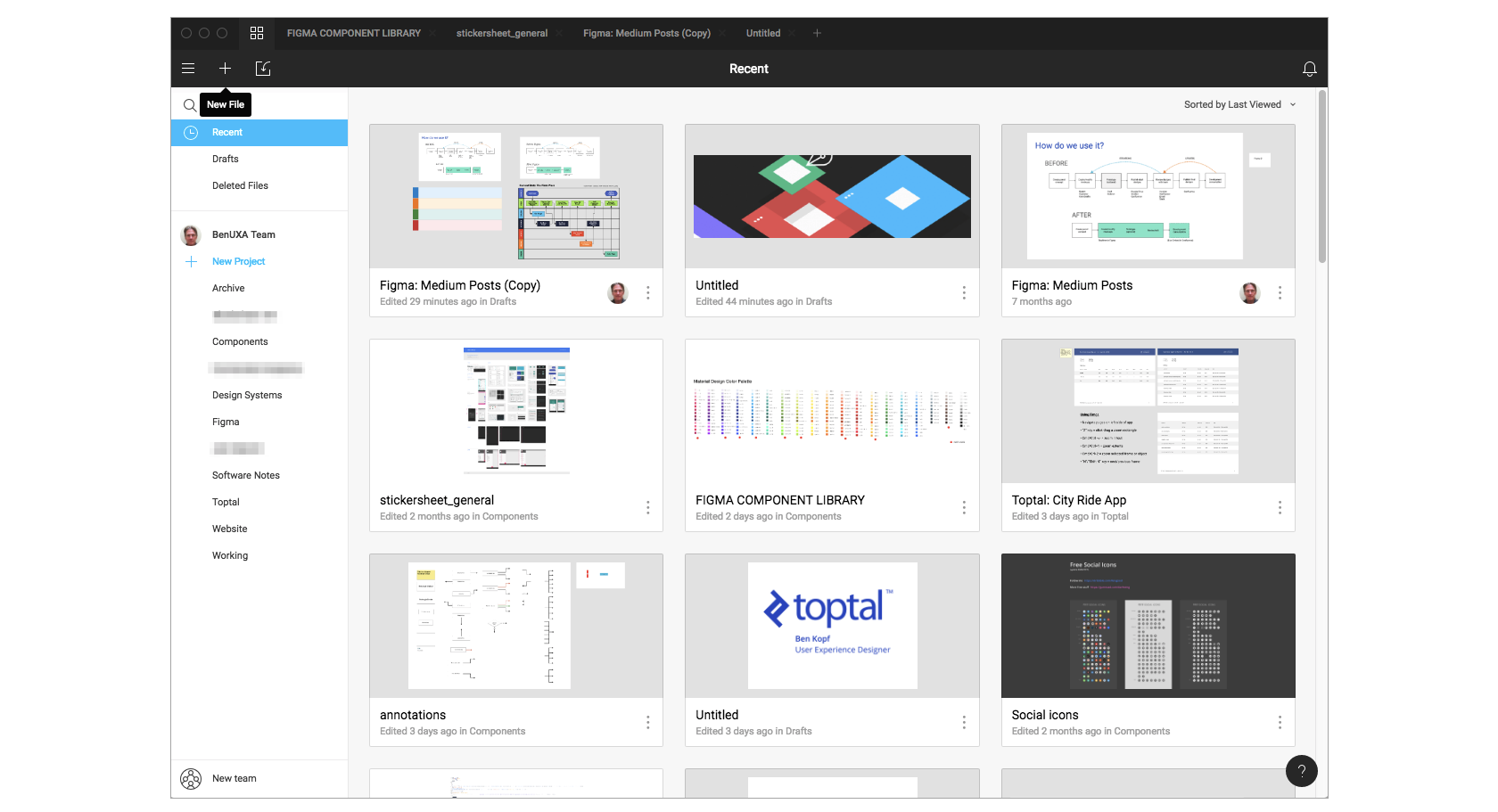
Файлы проекта Figma находятся в одном месте
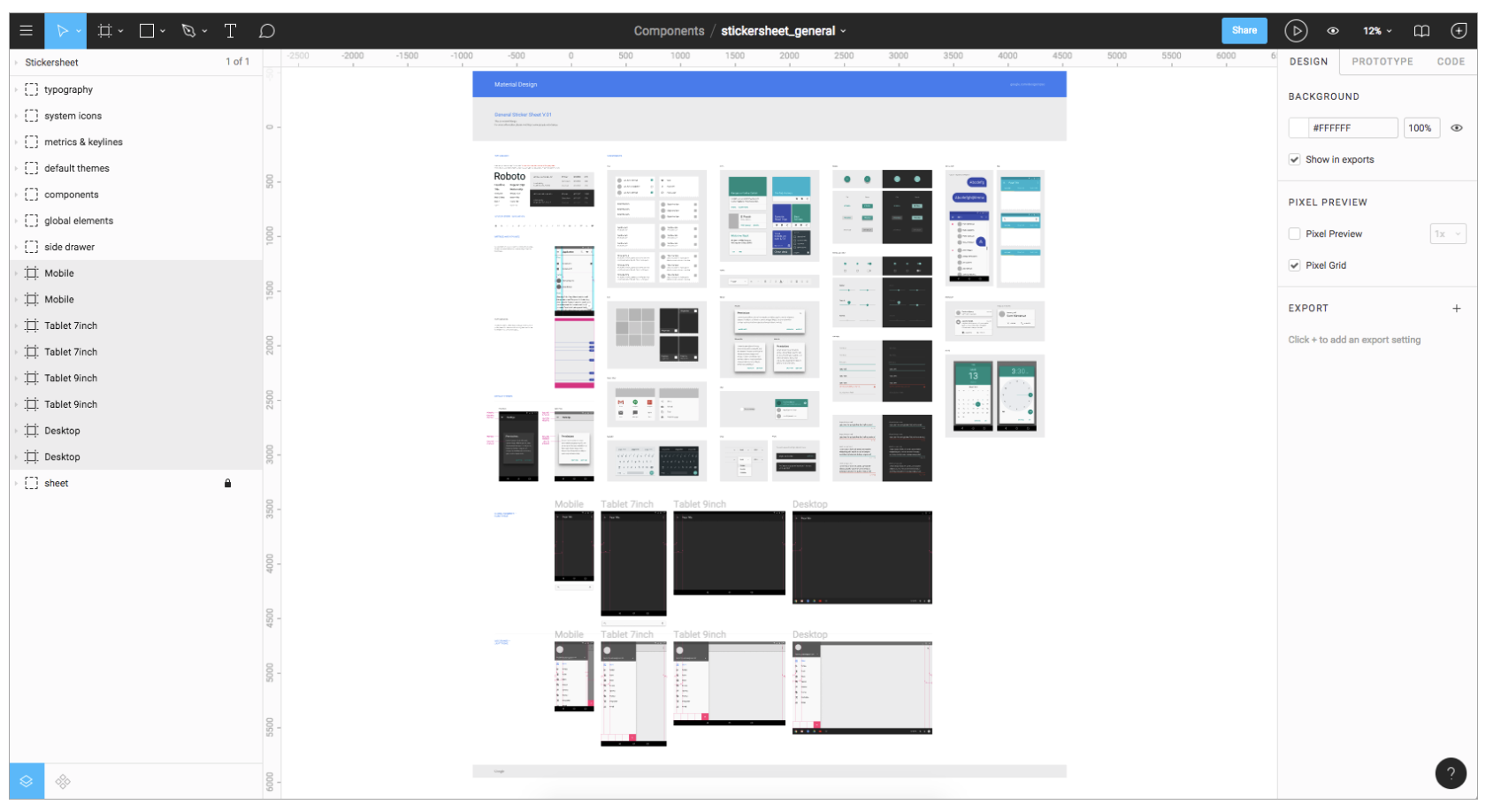
Поскольку Figma - это онлайн-приложение, оно справляется с организацией файлов, отображая проекты и их файлы в специальном представлении.
Figma также поддерживает несколько страниц для каждого файла, как Sketch, поэтому Agile-команды могут логически организовать свои проекты
Это лишь один из методов организации файлов, который можно сделать более или менее детализированным в зависимости от того, что требует процесс.

API Figma обеспечивает интеграцию сторонних инструментов
Figma теперь имеет API для разработчиков, что позволяет осуществлять настоящую интеграцию с любым приложением на основе браузера.
Компании используют это для интеграции отображения файлов дизайна в реальном времени в своих приложениях.
Например, в компании Uber есть большие экраны, отображающие файлы дизайна "в прямом эфире" по всей компании. Проектами делятся, и обратная связь приветствуется всеми сотрудниками компании.
В программное обеспечение JIRA компании Atlassian внедрено дополнение Figma, поэтому владельцы продуктов, разработчики и инженеры по качеству всегда просматривают последнюю версию любого макета от дизайнеров.
Кроме того, API Figma обещает удовлетворить запросы клиентов на сторонние плагины и расширения функций, которые уже предоставляет Sketch.
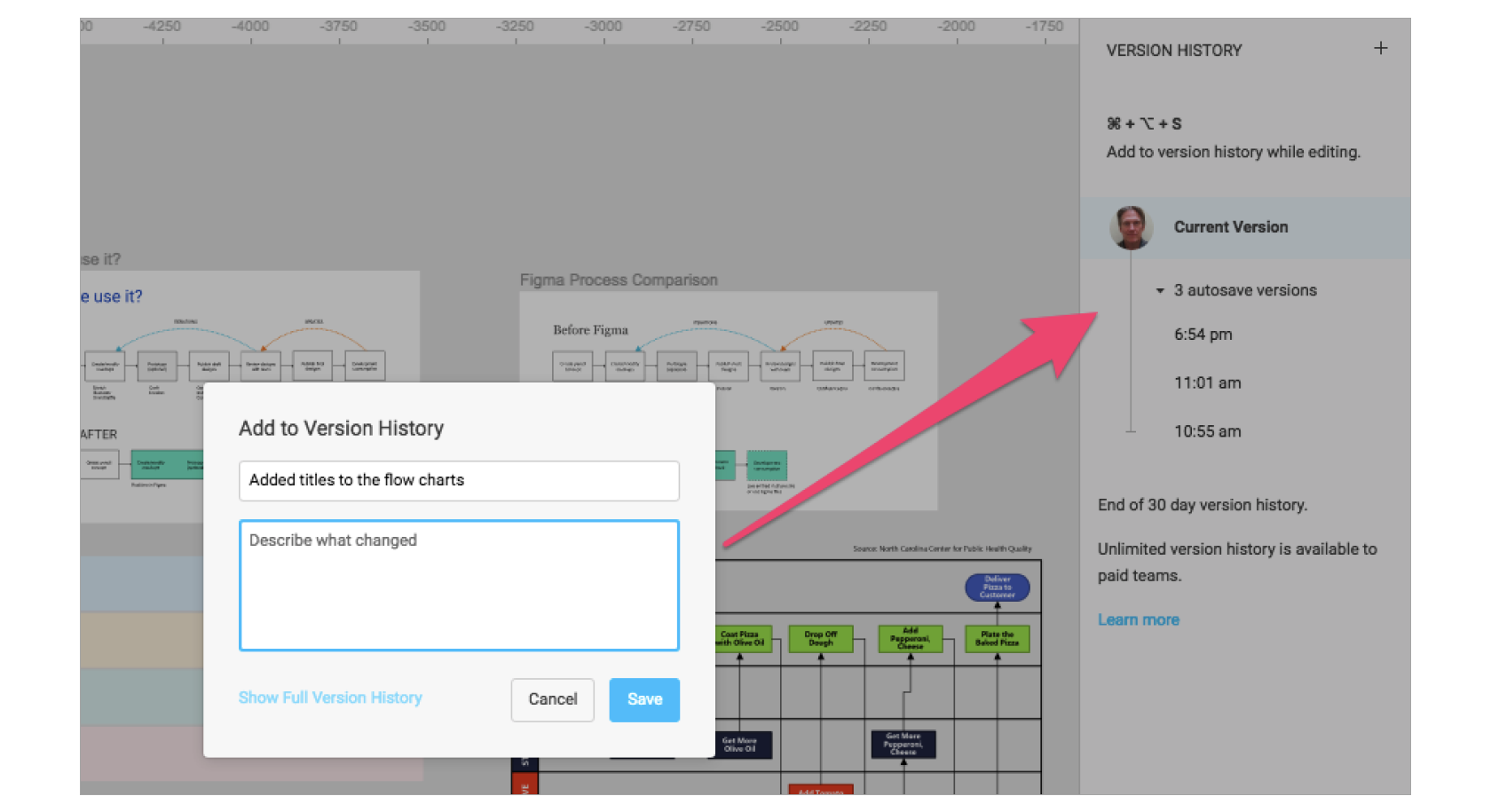
Версионирование файлов автоматически или по требованию
Любая неопределенность, связанная с обновлением файлов в реальном времени, дополнительно смягчается благодаря встроенной в Figma системе версионности.
В любой момент дизайнер может создать именованную версию и описание файла Figma. Это можно сделать сразу после внесения согласованных изменений в конструкцию.

Живой файл в общей среде не будет затронут до тех пор, пока изменения не будут намеренно зафиксированы в исходной версии.
Также можно восстановить любые автоматически сохраненные версии, чтобы создать дубликат или перезаписать оригинал.
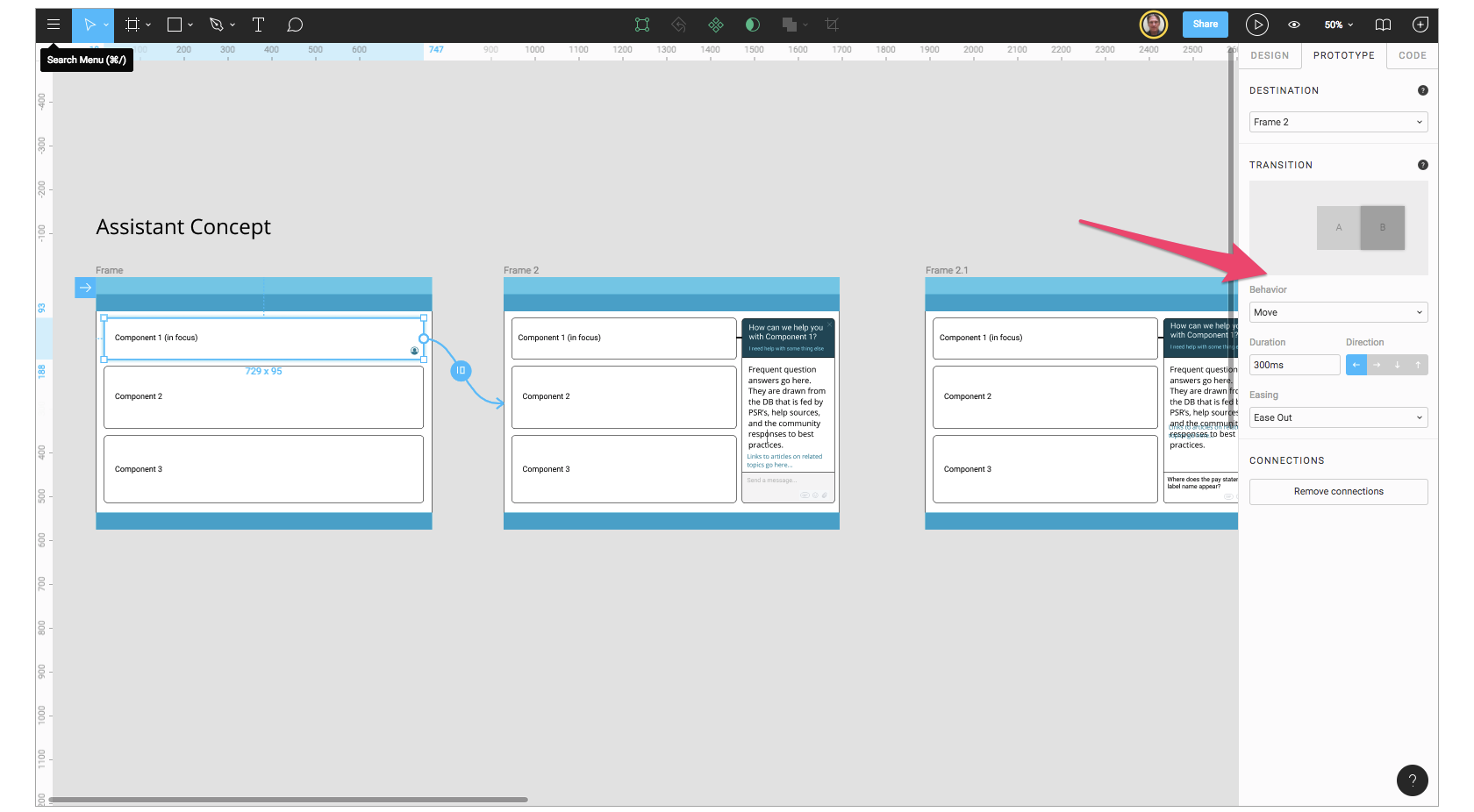
Прототипирование в Figma простое и интуитивно понятное
В то время как Sketch недавно добавил прототипирование от артборда к артборду, Figma пошла дальше, обеспечив переходы между кадрами.
Простая функция прототипирования в Figma устраняет необходимость в другом инструменте для создания прототипов в стиле слайд-шоу, таком как InVision или Marvel.
Когда требуется лишь простая презентация с переходами, нет необходимости экспортировать ее в инструменты для рецензирования.

Прототипы Figma можно распространять так же, как и файлы дизайна Figma, любой человек с правами на ссылку может просматривать и комментировать прототип, и опять же, эти отзывы фиксируются в панели комментариев инструмента и записываются в Slack.
Разработчики могут видеть рабочий процесс проектирования, оставлять прямые @сообщения дизайнерам, получать данные об измерениях и CSS-атрибутах изнутри прототипа.
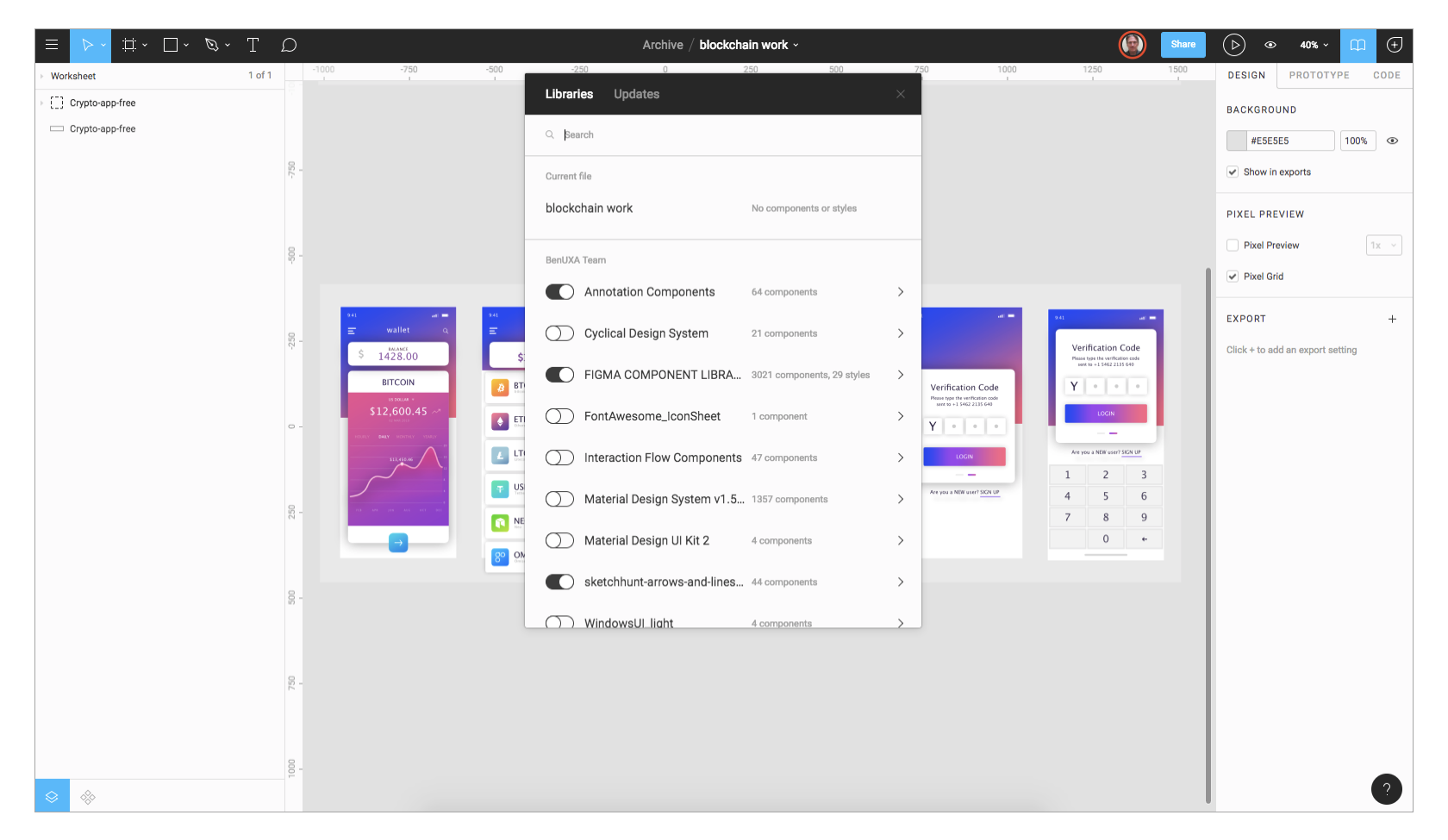
Коллективные библиотеки идеально подходят для проектирования
Системы проектирования стали необходимостью для многих компаний, и существует потребность в компонентах (символах в Sketch и Illustrator), которые можно использовать многократно, масштабировать и "токенизировать" для использования в библиотеках шаблонов, доступных UX-дизайнерам и front-end разработчикам.

Часто используемая фраза "единый источник истины" действительно подходит здесь - после создания библиотеки команды Figma любой человек, имеющий доступ к проекту, может использовать экземпляры компонентов в своих проектах и быть уверенным, что он работает с последними версиями.

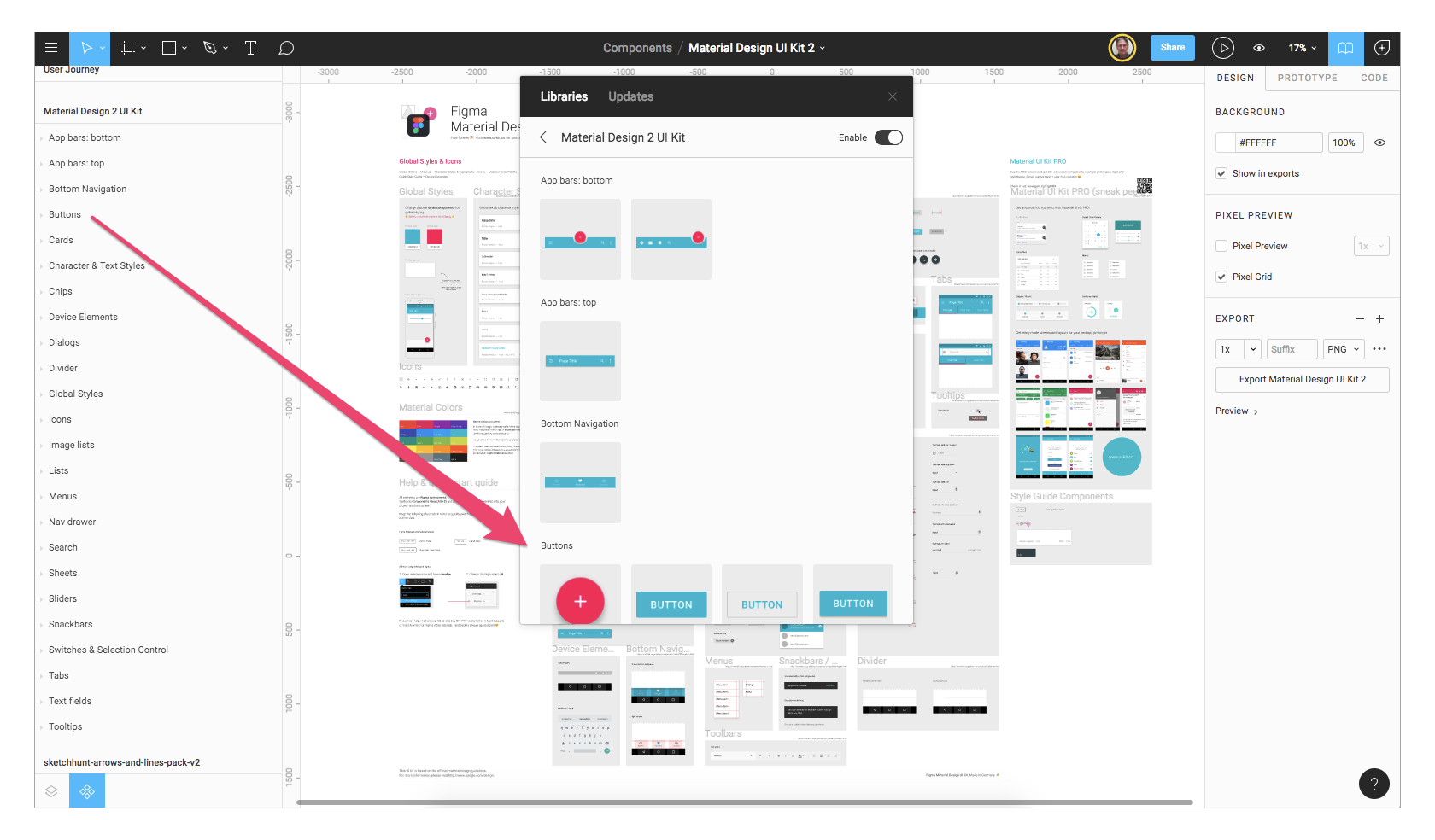
Подход Figma к библиотекам компонентов прост и удобен в управлении. Дизайнеры могут создавать файлы, наполненные компонентами, или использовать компоненты на странице для организации библиотеки компонентов.
Каждый фрейм на странице Figma становится структурной секцией в библиотеке команд (нет необходимости создавать иерархии\like\this).
Одним из способов организации библиотек является проект, посвященный исключительно компонентам. Файлы в этом проекте можно организовать так, как это необходимо, а страницы в этих файлах можно расположить соответствующим образом.
Figma создана для улучшения совместной работы дизайнеров
Использование Figma в течение любого периода времени продемонстрирует преимущества этого инструмента для совместной работы в реальном времени.
Она удерживает команды на заданном уровне и поощряет полное раскрытие информации, что очень важно при создании системы проектирования для различных дисциплин.
Figma проста в использовании на любой платформе и позволяет командам быстро обмениваться своими наработками и библиотеками.

